Architecture
General information
The monorepo is powered by:
- Yarn — Fast, reliable, and secure dependency management.
- Lerna — A tool for managing JavaScript projects with multiple packages.
- Jest - A JavaScript Testing framework with a focus on simplicity.
Several workspaces are configured and you can find the list in the root package.json file.
{
"workspaces": [
"packages/components/*",
"packages/manager/apps/*",
"packages/manager/modules/*",
"packages/manager/tools/*"
],
…,
}A jest.config.js is present in the root of the application, it allows for all projects under components and manager to share the same configuration.
{
"roots": ["<rootDir>/packages/components", "<rootDir>/packages/manager"]
}If you have a project that requires a custom configuration, add a jest.config.js in your project that extends the root configuration and mention it in the root configuration under the options projects so that the test command continues to work.
{
"projects": ["<rootDir>/packages/manager/apps/container/jest.config.js"]
}Languages and Framework
The Manager application is using these following languages:
AngularJS used to be a widelys used MVW Framework to build Single Page Applications. ReactJS is used to build the container.
Information
We are exploring some new solutions to speed up the development workflow.
Build
webpack, rollup.js and Vite are respectively used to build our applications, modules and components.
You can see more about our tooling here.
Micro-FrontEnd
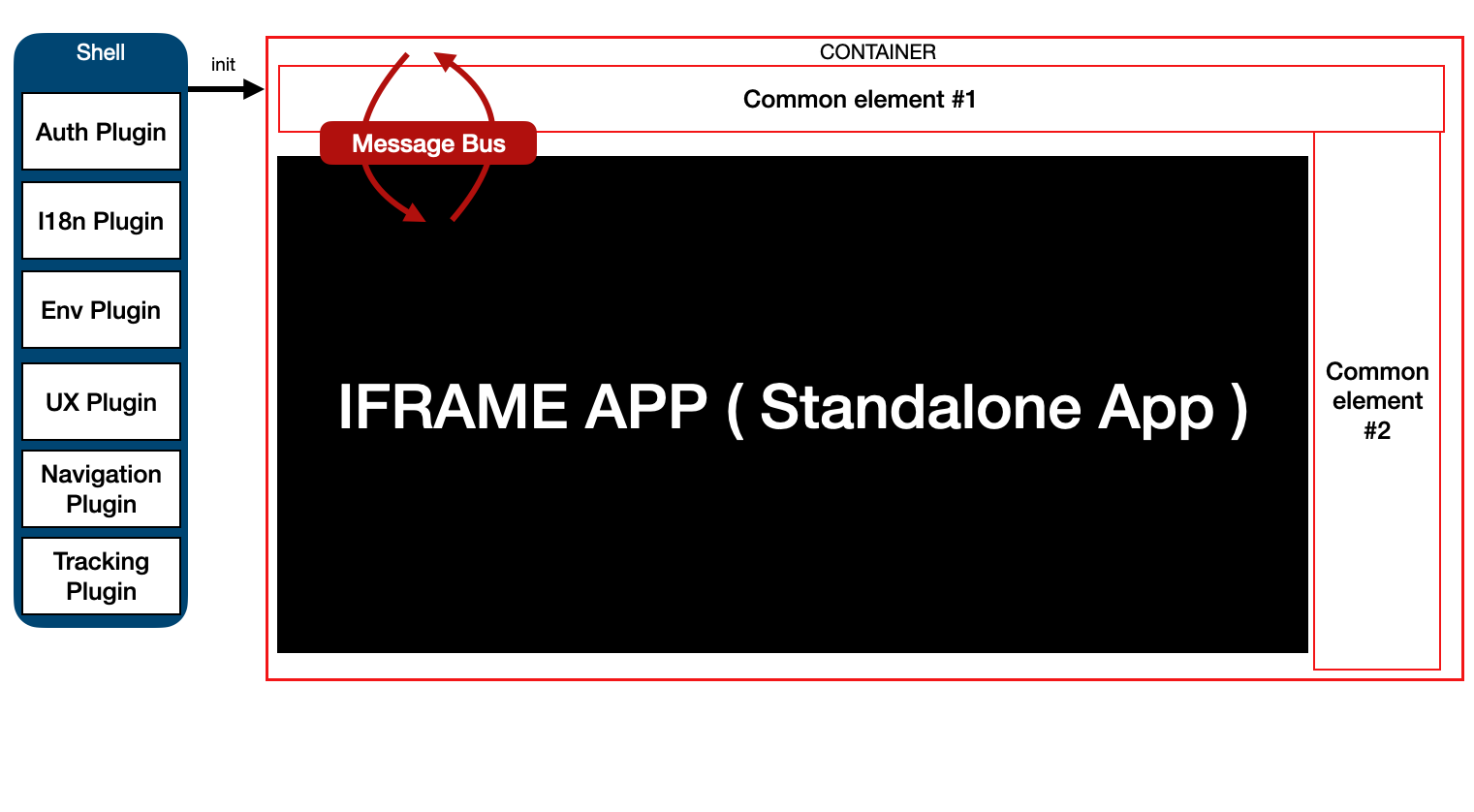
In order to enable the µFrontEnd architecture, we use what we call a Container. The container contains a standalone application and elements that are common to all applications. The communication between the standalone application and the common elements is made possible thanks to the library @ovh-ux/shell.
Philosophy
The philosophy behind this, is not to be tied to a single framework and big monolithic applications. It allows more resiliency and for smaller apps, that are easier to maintain and to migrate. It also boosts the time to market, since all the common elements are already handled by the container.
Communication
The standalone application is loaded inside an iframe. The iframe communicates with the container through window.postMessage API. You don't have to worry about this part, since the library @ovh-ux/shell handles all this part for you, by exposing a set of plugins that you can use to communicate between a standalone application and the container.
Each app has to instantiate a ShellClient through the initShellClient method. This will allow the application to have access to the shell plugins and can use them for environnement, navigation etc. ( Check the shell library for more information on the subject ).
Once the shell is instantiated, it will enable communication between the container and the app through a message bus.

Routing
The container + shell also keeps the iframe URL and the navigator URL in sync. This way, you can freely route any application inside the iframe, without worrying about what it will do to the container. You don't have to import anything, this is an out of the box feature.